前端加密后的一次渗透测试
*郑重声明:文中涉及的方法,只为交流学习之用。如有人用于非法用途,产生的后果笔者不负任何责任。
0×00前言
在做一次渗透测试项目中,发现使用BurpSuite抓到的包都是经过加密的,加密后的字符串类似base64编码方式,遂采用base64尝试解码,然而并没有解出来…那该怎么办呢?放弃吗?不可能!作为一个二十一世纪的大好青年,怎么能轻易说放弃!(不做项目会被辞退的)于是便有了此文!
0×01 发现加密
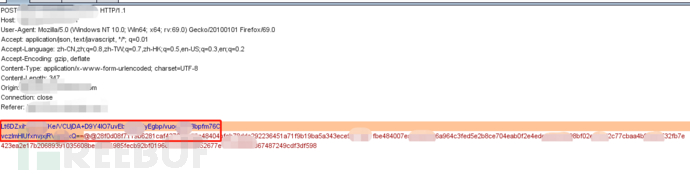
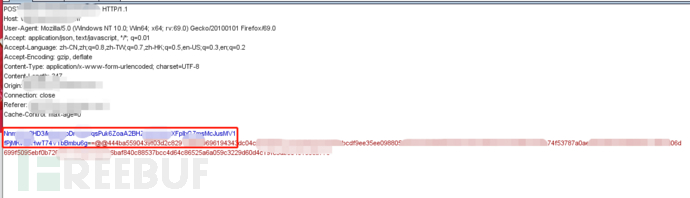
在测试过程中使用BurpSuite进行抓包,发现抓到的包为如下类型:
看到蓝色字符串后面为==,想到了base64编码,于是尝试解码,无果…
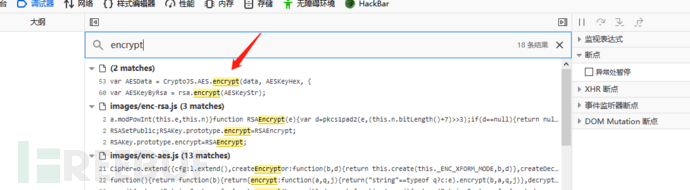
想到从前端js查看如何进行加密,F12打开开发者工具,然后使用Ctrl+Shift+F全局搜索encrypt:
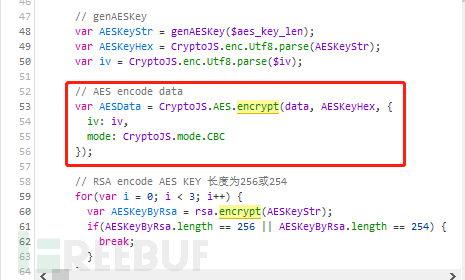
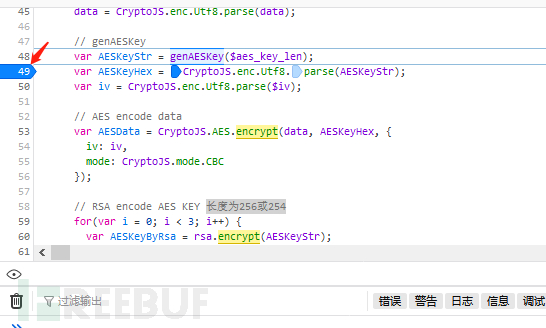
双击打开,发现如下JS代码,原来是使用了AES进行加密:
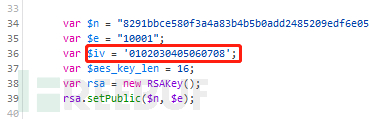
既然我们知道了是采用AES进行加密而且使用AES中的密码分组链接模式(不了解AES加密算法的请戳AES五种加密模式),那么我们就要知道加密过程中使用的密钥key和密钥偏移量iv,所以接着查看源码,发现iv为0102030405060708,AES的密钥长度为16位:
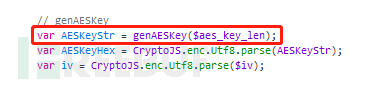
接着查看源码,我们找到了生成密钥key的地方:
到了这个时候,我们理一下思路,通过调试js获得密钥key,然后使用密钥key和密钥偏移量iv解密被加密的字符串。下面我们先调试js获得密钥key。
0×02 调试JS获得密钥key
首先我们在生成密钥key下面的地方打个断点(直接点击行号):
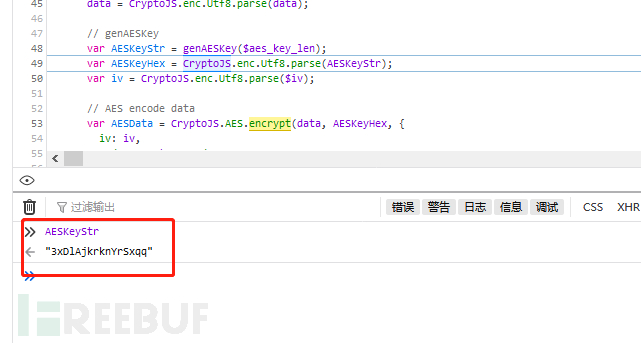
刷新浏览器,我们会发现浏览器会在断点处停止,然后我们在控制台输入AESKeyStr:
发现控制台会打印出16位密钥,获取密钥成功。
0×03 AES解密
获取密钥成功之后,我们打开代理BurpSuite:
然后在浏览器中按F8放开js,BurpSuite成功拦截到该数据包:
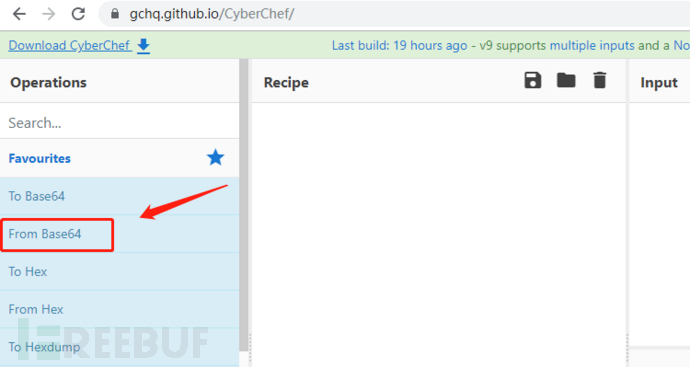
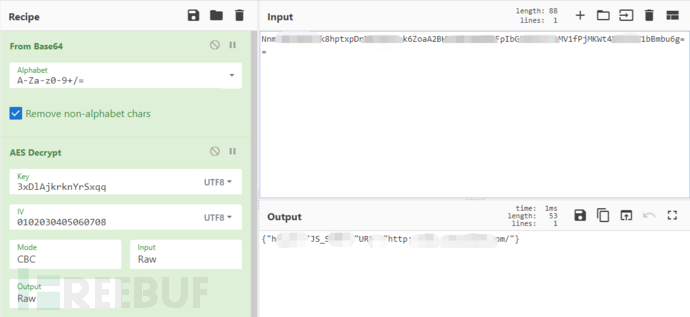
接下来我们使用https://gchq.github.io/CyberChef/进行解密,使用另外一个浏览器打开,双击From Base64:
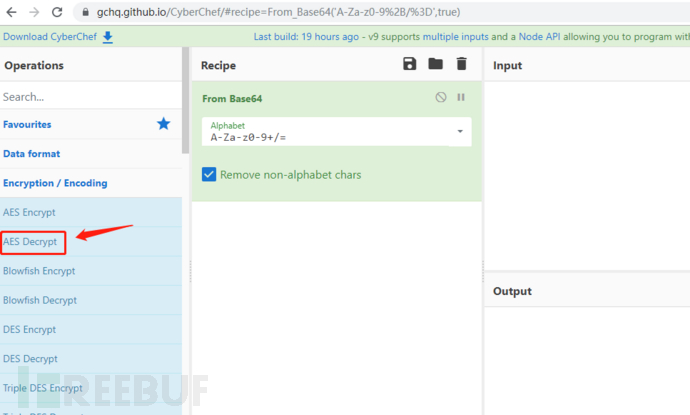
再在Encryption/Encoding模块双击AES Decrypt:
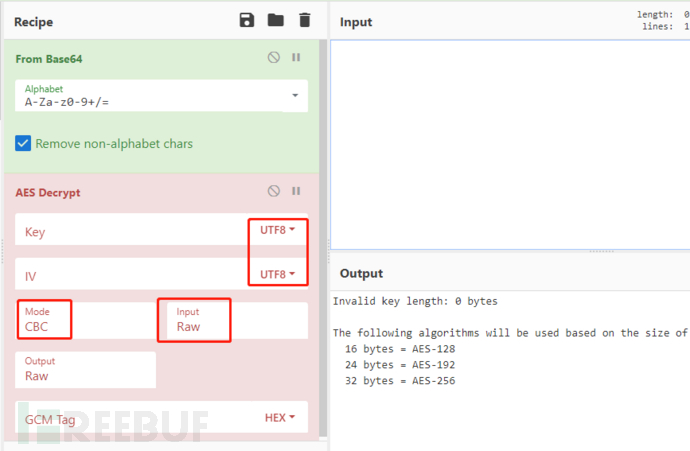
将Key和IV选为UTF8,Mode为CBC,Input为Raw:
然后填入我们之前获得的iv和key,将BurpSuite拦截的加密字符串放在Input里面:
成功解密。
0×04 改包后加密
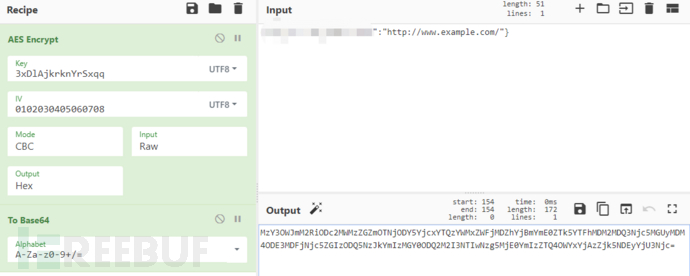
重新打开一个浏览器页面,然后选择AES Encrypt和To Base64模块,输入解密时用的key和iv,然后在Input中输入修改后的字符串,Output中的就是修改后被加密的字符串:
然后我们将Output中的字符串替换到BurpSuite中,就可以测试啦~~
0×05 结语
在以后遇到通过前端js加密的情况后,可以利用这种方式去尝试进行加解密,然后就可以像平常渗透测试一样去测试啦,重点是需要确保key的正确性,每次发包key都会变化,所以每次测试都需要获取key。
*本文原创作者:wlfsky,本文属于FreeBuf原创奖励计划,未经许可禁止转载
原文链接:https://www.freebuf.com/articles/web/219410.html